Kostensparende Kulissenmalerei
PROTOTYPING

Testen Sie Ihre App-Idee, ohne eine einzige Zeile Code zu schreiben.
Wir erstellen interaktive, skizzierte Wireframes, so genannte "Clickables", bevor Sie Zeit und Geld für die reale Umsetzung aufwenden. Auf diese Weise können Sie Ihre Idee selbst und mit potenziellen Nutzern zunächst optimieren.
Was ist Prototyping?
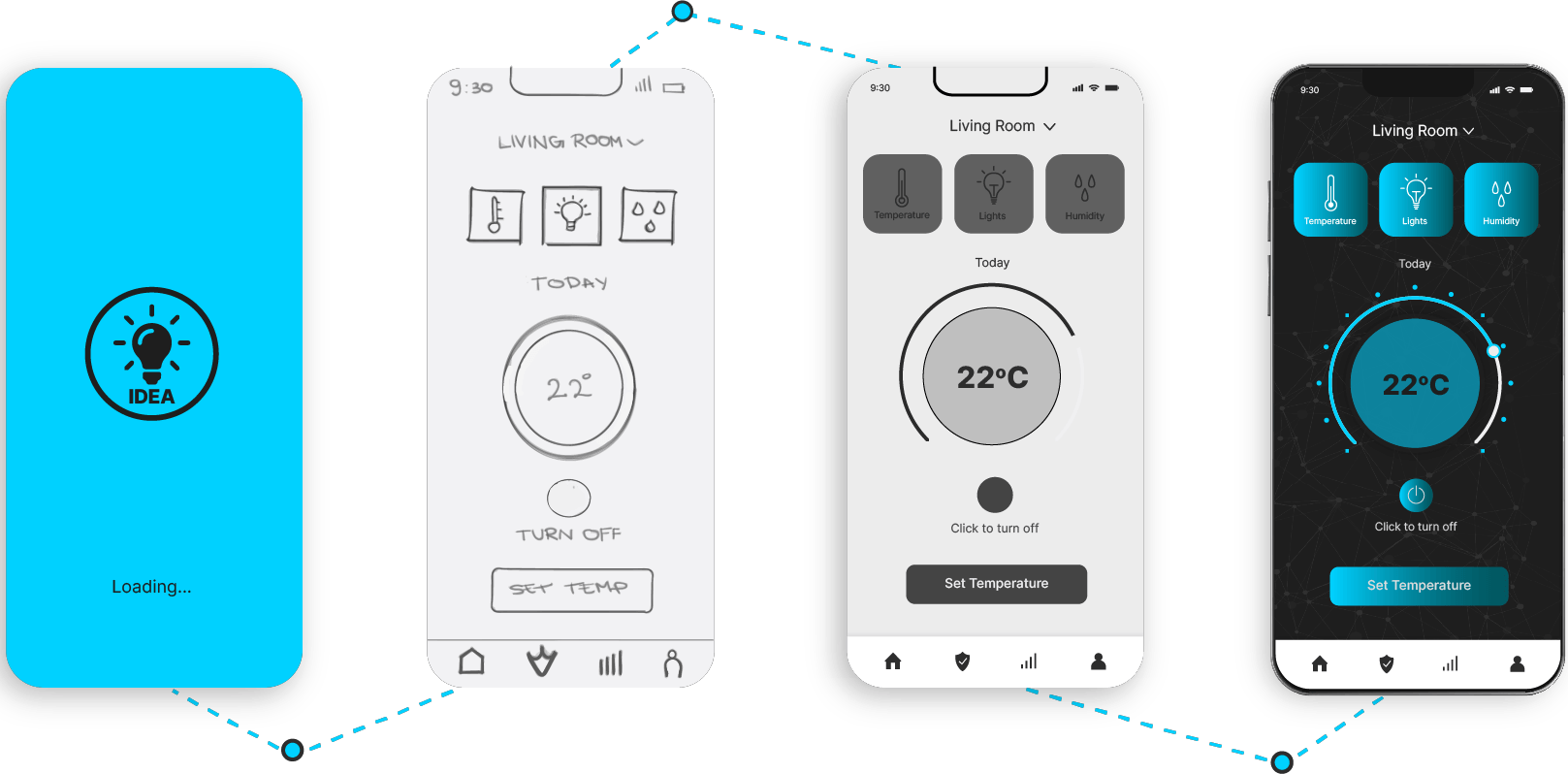
Das Prototyping ist ein Prozess, bei dem Ihre Idee nur mit Hilfe von skizzierten Darstellungen zum Leben erweckt wird. Wir zeichnen im Prinzip Ihre App und verbinden Schaltflächen und Menüs mit anderen Zeichnungen, so dass Sie und potenzielle Testnutzer sich durch die App klicken können, als würden sie die echte App benutzen.
Fehler in der Nutzung, schlechte UX, logische Fehler, Fehlkommunikation - all das kann mit diesem Prozess vermieden werden. Eine UX klickbar zu machen kostet nur einen kleinen Bruchteil der Zeit im Vergleich zu den Entwicklungskosten einer App und des dazugehörigen Backends.
Vorteile des Prototyping
-
Zeit- und Kostenersparnis
Ein Designer kann selbst aus einer einfachen Idee auf dem Papier schnell einen umsetzungsfähigen Prototyp entwickeln, indem er die Logik und Funktionalität des Produkts versteht. Auf diese Weise sparen Sie Geld und Entwicklungszeit. -
Vermeidung von Fehlern
Wichtige Details, die in der Anfangsphase übersehen werden, können in der Zukunft leicht zu Fehlern führen. Um solche Probleme zu vermeiden bietet das Prototyping die Möglichkeit, diese Fehler vor dem Beginn der Entwicklungsphase zu finden. -
Verbessert UX
Das Prototyping eignet sich hervorragend, um UX-Einblicke zu gewinnen, da die tatsächlichen Nutzer Ihre App testen und Ihnen genaues Feedback zur Benutzeroberfläche geben. Außerdem können Sie mehrere Varianten der App-Benutzeroberfläche vergleichen, um zu sehen, welche den Benutzern besser gefällt. -
Schnellere Entwicklung
Ein bestehender Prototyp verringert die Wahrscheinlichkeit, dass während der Entwicklungsphase unvorhergesehene Anforderungen auftauchen. Der zeitaufwändige Prozess der Entwicklung kann durch einen gut gestalteten Prototyp also deutlich reduziert werden.
UNSERE SERVICES
1. UX
2. UI
3. User Testing
HÄUFIG GESTELLTE FRAGEN
Wir verwenden Standardwerkzeuge wie Adobe XD, Figma oder Zeplin, um die Schnittstellen zu erstellen und zu verbinden. Als Endergebnis wird ein interaktiver Prototyp erstellt, der auf einem Mobiltelefon oder in einem Browser läuft und direkt getestet werden kann.
Um einen Prototyp für Sie zu entwickeln, müssen wir Ihre Idee so gut kennen wie Sie selbst. Wir nehmen die Perspektive des Nutzers ein und fügen unsere Ideen zu Ihrer Vision hinzu. Das geht am besten in einem Workshop, in dem Sie und wir zusammensitzen, brainstormen und entwickeln.
Wir bieten alles an – von Low-Fidelity Prototyping (LFP) bis High-Fidelity Prototyping (HFP). LFP ist eine Papier-Prototyp Methode, bei der wir einfache Techniken und Materialien verwenden, um ein vorläufiges Modell einer App zu erstellen. Bei einem HFP verwenden wir anspruchsvollere Techniken und Materialien, um eine realistische Endversion bereitzustellen.
Der Prototyp ist der direkteste Weg, den Entwicklern Ihre Ideen zu beschreiben. Keine Fehlkommunikation, keine Missverständnisse. Der Prototyp zeigt, wie die App funktionieren soll und dient als Anleitung für die Produktentwicklung.
Eindeutig ja. In der Vergangenheit hat sich dieser Prozess als der beste und direkteste Weg von einer Idee zu einem marktreifen Produkt erwiesen, ohne viele Änderungen im Entwicklungsprozess.